How to grab an section of an Website design along with HTML/CSS?
Sometimes you might have stumbled on a Website design (or section of a Website) and would like to see its HTML/CSS incase if you want to implement something similar to that, here is one easy way to do it.
Looking at viewsource will give you only half of what you see. All the styles related to the section will be embedded deep into the style sheets and parsing the Style sheets is a long and tedious task.

Using Internet Explorer Developer Toolbar:
What about using View Source?
Looking at viewsource will give you only half of what you see. All the styles related to the section will be embedded deep into the style sheets and parsing the Style sheets is a long and tedious task.

Using Internet Explorer Developer Toolbar:
Internet explorer developer toolbar is a Webmaster tool, which will help you to debug HTML/CSS and Javascript right in your Internet Explorer browser.
http://www.microsoft.com/downloads/en/details.aspx?familyid=95E06CBE-4940-4218-B75D-B8856FCED535&displaylang=en
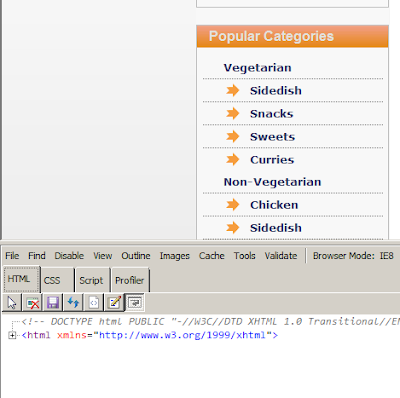
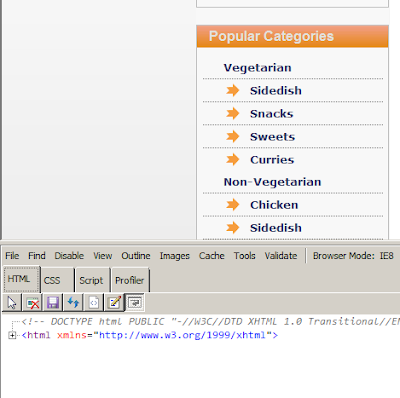
Once installed the Developer toolbar , you can see all the toolbar at the bottom of the website you are going to grab the HTML/css from.

Follow the below steps to grabs the popular categories section (HTML along with CSS and HTML)
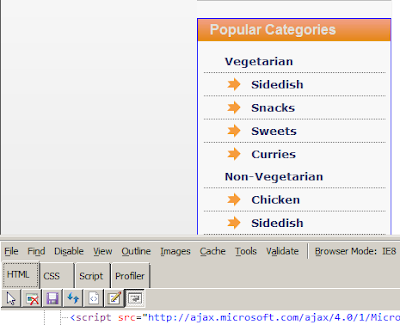
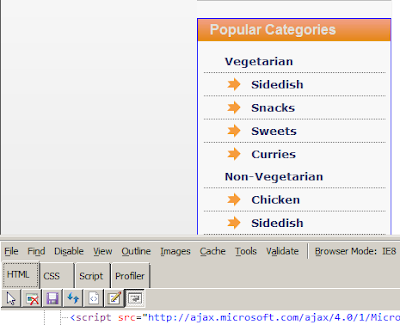
1. Use shortcut "Cntl+B" to select a particular section. Once the section is highlighted the border turns blue like below

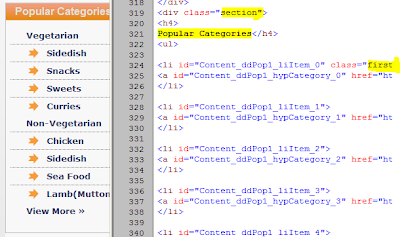
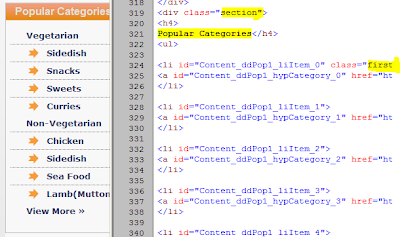
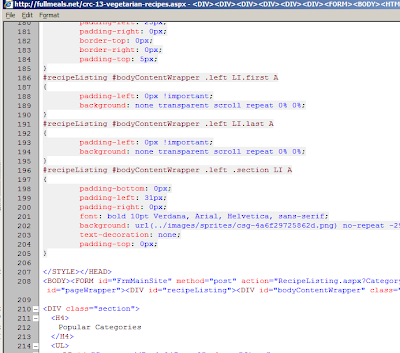
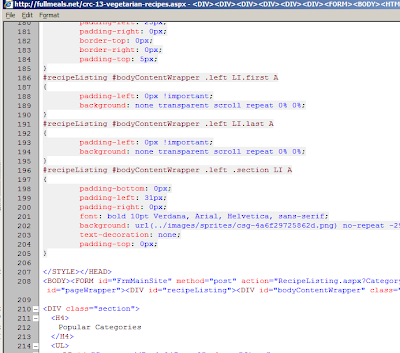
2. Use short cut "Cntl+T" to get the Element source with style and it will show you in pop-up. You can store in an separate file

3. Now you got everything. Save it and use it for reference.
http://www.microsoft.com/downloads/en/details.aspx?familyid=95E06CBE-4940-4218-B75D-B8856FCED535&displaylang=en
Once installed the Developer toolbar , you can see all the toolbar at the bottom of the website you are going to grab the HTML/css from.

Follow the below steps to grabs the popular categories section (HTML along with CSS and HTML)
1. Use shortcut "Cntl+B" to select a particular section. Once the section is highlighted the border turns blue like below

2. Use short cut "Cntl+T" to get the Element source with style and it will show you in pop-up. You can store in an separate file

3. Now you got everything. Save it and use it for reference.


Comments